uncle ge
uncle ge
心有猛虎 细嗅蔷薇
# 写在前边
Webpack在前端前端构建工具中可以堪称中流砥柱般的存在,日常业务开发、前端基建工具、高级前端面试...任何场景都会出现它的身影。 也许对于它的内部实现机制你也许会感到疑惑,日常工作中基于Webpack Plugin/Loader之类查阅API仍然不明白各个参数的含义和应用方式。 其实这一切原因本质上都是基于Webpack工作流没有一个清晰的认知导致了所谓的“面对API无从下手”开发。 文章中我们会从如何实现模块分析项目打包的角度出发,使用最通俗,最简洁,最明了的代码带你揭开Webpack背后的神秘面纱,带你实现一个简易版Webpack,从此对于任何webpack相关底层开发了然于胸。 这里我们只讲「干货」,用最通俗易懂的代码带你走进webpack的工作流。
在讲Docker之前,我们先看一下以前是怎么发布部署我们的应用程序的。
通常我们需要先在服务器上安装ngix、node、mysql等应用程序运行所依赖的环境、之后再对他们进行配置(包括创建用户、配置参数等等),然后再将前端的构建生成的静态文件上传到服务器上。如果我们有多套环境(开发、测试、生产),那么每个环境上都要安装调试一遍这些基础应用,这些琐碎的操作极大的降低了用户的工作效率。
# Docker与虚拟机的相比的优势
- Docker容器很快,启动和停止可以在妙级实现,而虚拟机则动辄几分钟;
- Docker对系统资源的需求更少
- 通过类似 Git 设计理念的操作来方便用户获取、分发和更新应用镜像,==存储复用,增量更新==;
- Docker 通过 Dockerfile ==支持灵活的自动化创建和部署机制==,以提高工作效率,并标准化流程。
传统虚拟机运行N个不同的应用就要启动N个虚拟机,每个虚拟机都分配了独占的内存,磁盘,cpu。而Docker只需要启 动N个很薄的容器,并将应用放到容器内,应用获得的是接近原生的性能。
# 语法
关于location,举一个简单的例子:
http {
server {
listen 80;
server_name www.jingge.com;
location / {
root /home/www/ts/;
index index.html;
}
}
}
大致意思是,当你访问 www.jingge.com的80端口的时候,返回home/www/ts/index.html文件。
通常一个需求过完TD之后,后端提供哪些接口,每个接口返回的字段也就已经确定了, 接下来就是前后端并行的开发。但经常会出现进度不一样的情况,有时候前端开发完了接口还没好,一直等待后端接口的话,会严重影响开发效率,采用mock方式可避免这个问题。
# 何为Mock?
Mock是一种根据约定规则进行数据模拟的技术,通过mock我们可以在不修改既有代码的情况下,拦截ajax请求,返回模拟的响应数据。
总结起来mock有以下优点:
- 让前端攻城师独立于后端进行开发;
- 通过随机数据,模拟各种场景,增加单元测试的真实性;
- 开发无侵入;
- 用法简单,符合直觉的接口;
# YApi的Mock服务
mock框架有很多,常见的有mock.js, EasyMock等,为什么选用YApi的mock呢?
# 一、痛点
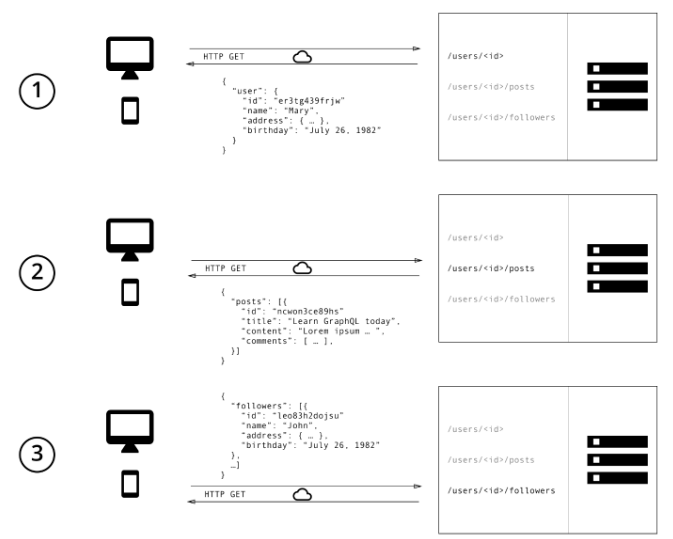
RESTful API是目前常见的接口设计方式,客户端调用接口来进行前后端的交互, 但是调用RESTful API会有下面一些常见的问题:
- 调用多个API加载资源

- 后端接口返回大量无用数据
这些问题会对性能造成一定的影响, 因为http是基于tcp/ip协议的,每个hppt请求建立连接需要一定的开销,另外如果接口中涉及数据库的操作,数据库打开关闭连接也会有一部分的开销,所以通过一次接口调用获取数据比调用多个接口获取数据在性能上更优。另外,如果接口返回大量的无用字段,在数据传输上会造成浪费。
GraphQL能够解决上述两种问题,下面通过一个例子直观的感受下两者的区别。
假如要开发一个新增/修改用户信息的页面,包含姓名、年龄、性别、所属省份,所属省份是下拉框。
- RESTful API
后台提供三个接口:
- 根据id查询患者信息
- 查询所有省份
- 患者保存
前端:调用接口查询患者信息,调用接口查询所有省份。
Vue 3.0 "One Piece" 终于在9月18日正式发布了,新版的Vue中最重要的一些特性有:
- 性能得到了显著的提升;
- Composition API;
- 一个组件可以支持多个根元素;
- Tree shaking,当一些功能不用的时候就不会打包到最终的代码里;
- 新的组件:Fragment、Teleport、Suspense;
其中性能提升主要体现在:更新比vue2有1.3~2倍的提升、SSR有2~3倍的提升。
# 做一个验证
创建一个vue2项目和一个vue3项目, 分别加载有1万条数据点表格,点击shuffle按钮,打乱表格数据,计算更新时间,得到的结果如下:
最近在做公司的一个内部项目,其中用到了graphql技术,通过这些天的学习对graphql有了大概的认知,这篇文章算是对graphql的总结,本文主要分以下四部分部分。
# graphql简介
什么是Grphql?
GraphQL 是一个用于 API 的查询语言,是一个使用基于类型系统来执行查询的服务端运行时(类型系统由你的数据定义)。它是一个新的API标准,由Facebook开发和开源,提供了比REST更高效、灵活、强大的替代方案。
上述定义是官方文档
相信刚接触JS的人都会被他的想等性判断给整糊涂,看看下面代码,你能答对几个?
NaN === NaN // false
NaN == NaN // false
Object.is(NaN, NaN) // true
0 == false // true
1 == true // true
Number(null) === 0 // true
null == 0 // false
Javascript提供了三种不同的值比较操作,分别是严格相等、宽松相等、以及Object.is,希望看完下面的内容,能够彻底弄清楚他的判断逻辑。
this是JavaScript中最复杂的机制之一。它是一个很特别的关键字,被自动定义在所有函数的作用域中。
# 一、this到底指向什么?
this既不指向函数自身,也不指向函数的词法作用域,具体指向什么,取决于你是怎么调用函数。
- 直接使用不带任何修饰的函数引用进行调用(即:方法名 + 括号), this指向全局对象(非严格模式)或者undefined(严格模式), 这种绑定称为默认绑定
# 什么是Vuex?
官网定义:
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
这段话说明vuex有两个特点:集中管理、状态变化可以预测。 在介绍这两个特点之前,先了解下什么是状态,以及为什么要对状态进行管理。
-
状态是驱动应用的数据源。
通俗的讲就是组件中绑定的数据。例如:导航控件绑定的菜单数据、控制导航展开或收拢的数据等等。
-
为什么要状态管理?
既然状态是组件需要绑定的数据,那为什么不直接写在组件的data方法里呢?当这个状态只在一个组件中使用时,当然直接在data中定义就可以。但是当多个组件都依赖同一个状态或者都会修改同一个状态时,处理起来就比较麻烦。
因为在vue中,组件通过prop注册自定义属性。父组件通过给子组件的自定义属性赋值将数据传给子组件。另外子组件不能直接修改父组件的数据,它可以emit一个事件,将变更后的数据通过事件参数传给父组件,父组件捕获到事件后更新数据。 这样的话对下面这些场景处理起来就很麻烦:
- 两个兄弟关系(或者毫无关系)的组件都依赖于同一个状态,A组件修改状态后,B组件也要更新;此时A组件无法把修改后的状态传给B。
- 祖先向后代组件传递数据; 需要通过prop一层层的的传递,非常繁琐。