uncle ge
前端 Categories
通常一个需求过完TD之后,后端提供哪些接口,每个接口返回的字段也就已经确定了, 接下来就是前后端并行的开发。但经常会出现进度不一样的情况,有时候前端开发完了接口还没好,一直等待后端接口的话,会严重影响开发效率,采用mock方式可避免这个问题。
# 何为Mock?
Mock是一种根据约定规则进行数据模拟的技术,通过mock我们可以在不修改既有代码的情况下,拦截ajax请求,返回模拟的响应数据。
总结起来mock有以下优点:
- 让前端攻城师独立于后端进行开发;
- 通过随机数据,模拟各种场景,增加单元测试的真实性;
- 开发无侵入;
- 用法简单,符合直觉的接口;
# YApi的Mock服务
mock框架有很多,常见的有mock.js, EasyMock等,为什么选用YApi的mock呢?
# 一、痛点
RESTful API是目前常见的接口设计方式,客户端调用接口来进行前后端的交互, 但是调用RESTful API会有下面一些常见的问题:
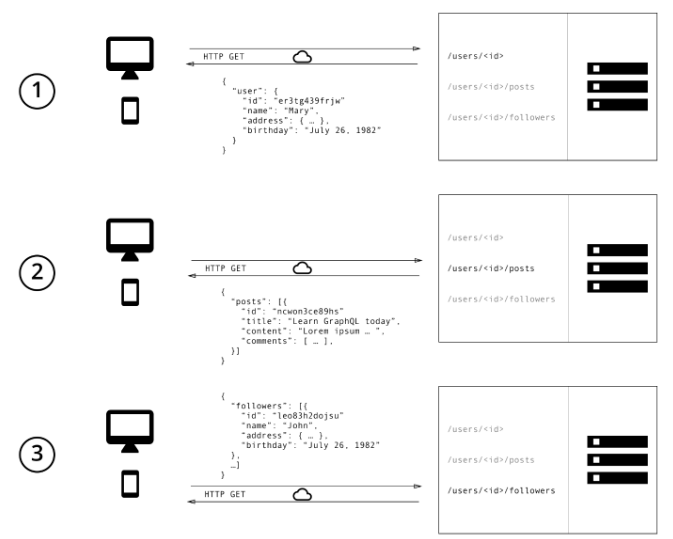
- 调用多个API加载资源

- 后端接口返回大量无用数据
这些问题会对性能造成一定的影响, 因为http是基于tcp/ip协议的,每个hppt请求建立连接需要一定的开销,另外如果接口中涉及数据库的操作,数据库打开关闭连接也会有一部分的开销,所以通过一次接口调用获取数据比调用多个接口获取数据在性能上更优。另外,如果接口返回大量的无用字段,在数据传输上会造成浪费。
GraphQL能够解决上述两种问题,下面通过一个例子直观的感受下两者的区别。
假如要开发一个新增/修改用户信息的页面,包含姓名、年龄、性别、所属省份,所属省份是下拉框。
- RESTful API
后台提供三个接口:
- 根据id查询患者信息
- 查询所有省份
- 患者保存
前端:调用接口查询患者信息,调用接口查询所有省份。
最近在做公司的一个内部项目,其中用到了graphql技术,通过这些天的学习对graphql有了大概的认知,这篇文章算是对graphql的总结,本文主要分以下四部分部分。
# graphql简介
什么是Grphql?
GraphQL 是一个用于 API 的查询语言,是一个使用基于类型系统来执行查询的服务端运行时(类型系统由你的数据定义)。它是一个新的API标准,由Facebook开发和开源,提供了比REST更高效、灵活、强大的替代方案。
上述定义是官方文档